Acess
Mars
Web VR
Acess
Mars
Web VR
What Is It _
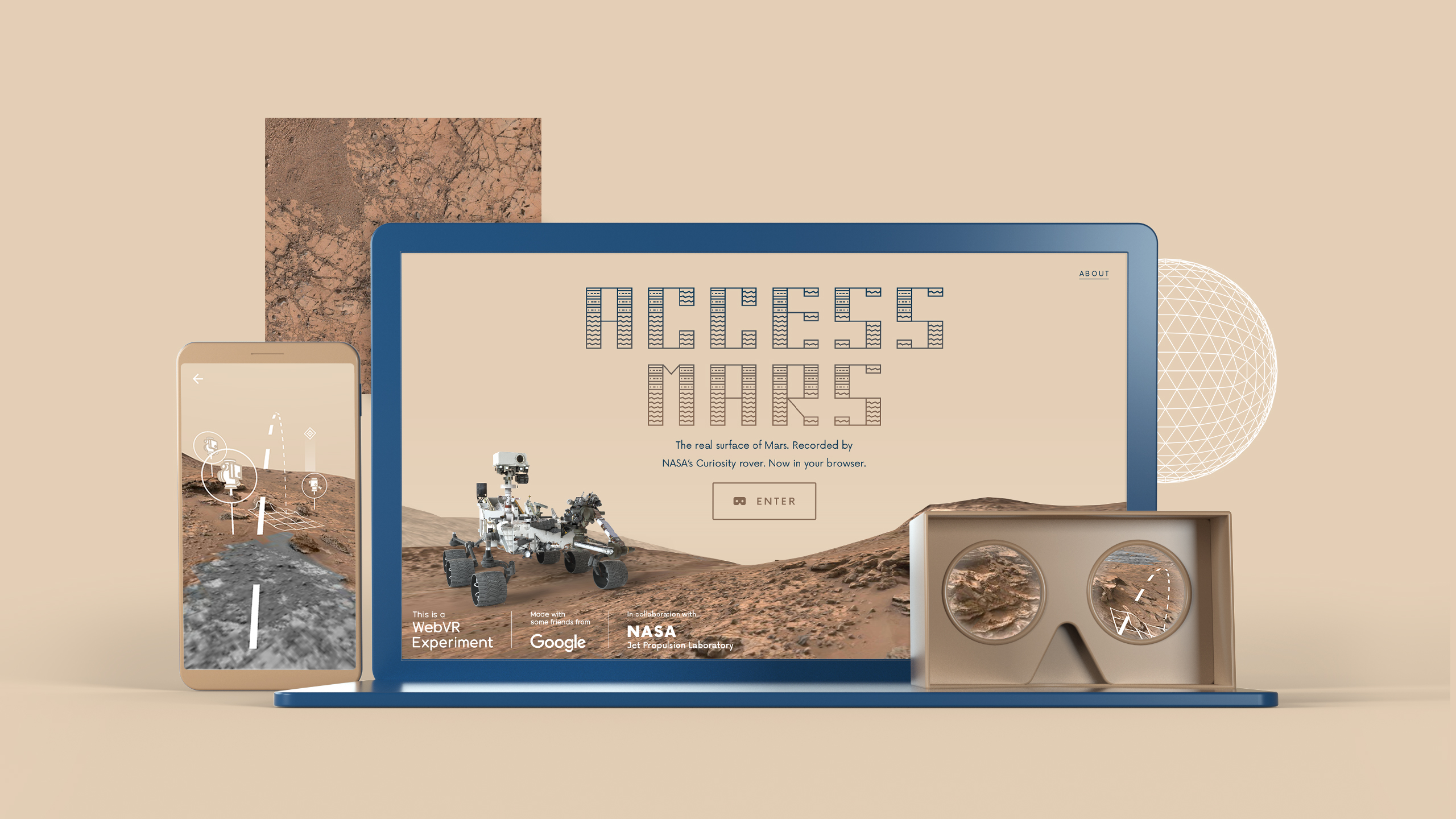
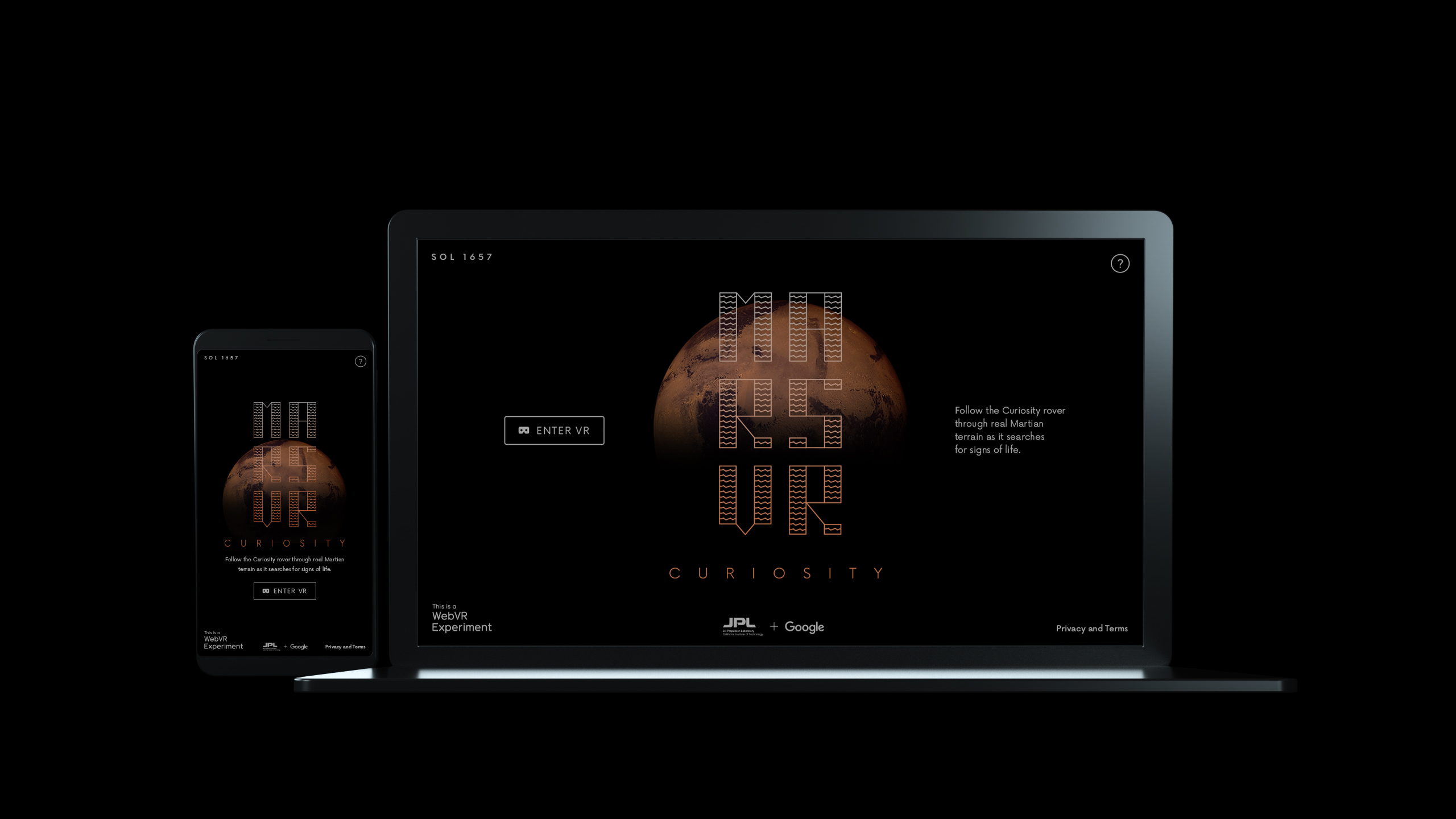
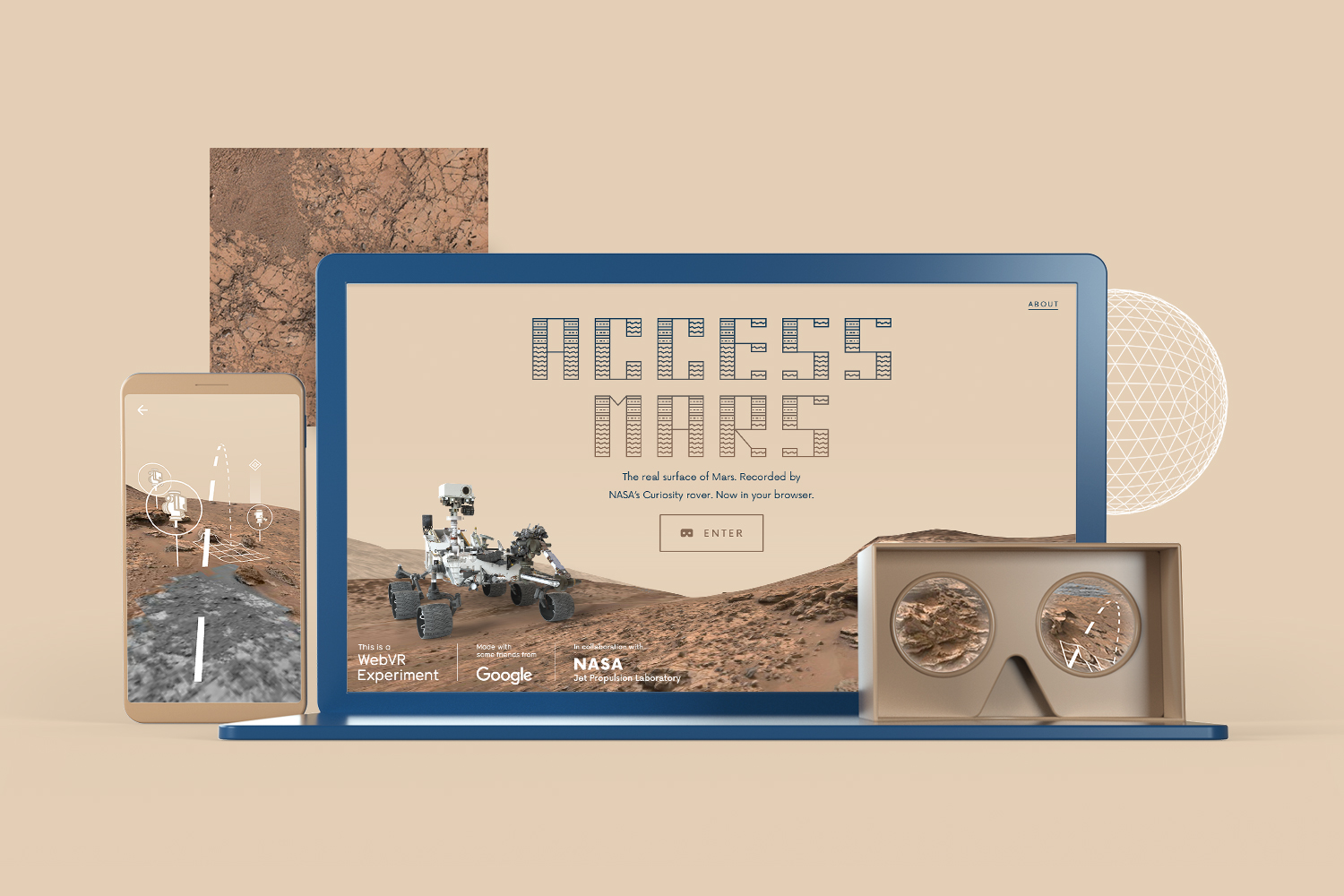
Access Mars is a WebVR experiment that lets anyone with a browser explore the surface of Mars as photographed by the Curiosity rover.
Problem _
How do we create a Web VR Experiment that is easy to access and will educate people about the journey of the Curiosity Rover on the red planet?
Background _
Access Mars gave Google a unique opportunity to work with NASA to leverage their VR technology and put humanity on the red planet. This Web VR experiment is the closest a human can get to setting foot on Mars. Only a few days post-launch, users collectively spent 340,800 minutes on Mars. We built a pipeline enabling NASA JPL to periodically update the data to show the rover’s current location.
Solution _
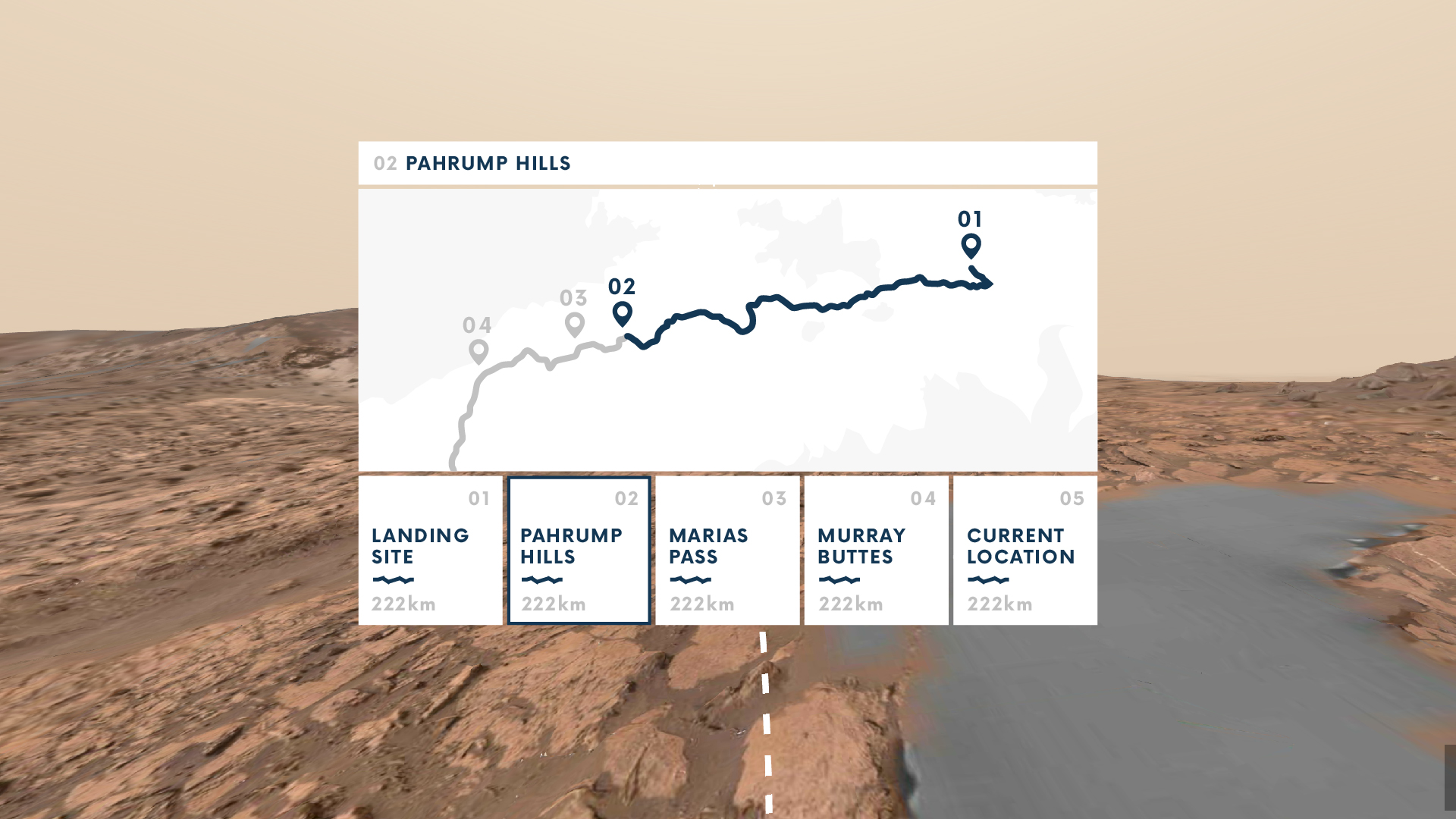
Create a Web VR Experiment that allows users from any VR device with access to a browser to experience the red planet. We utilized NASAs photogrammetry dataset to let people walk around and learn about 5 key locations the Curiosity Rover has traveled to: The Landing Site, Marias Pass, Pahrump Hills, Murray Buttes, and the rovers current location.
Made At _
Google Creative Lab
Roles _
UI / UX Design . 3D Design . Motion . Motion Prototyping
Genre _
Web VR . Interaction Design
Year _
2016 - 2017













The Process _
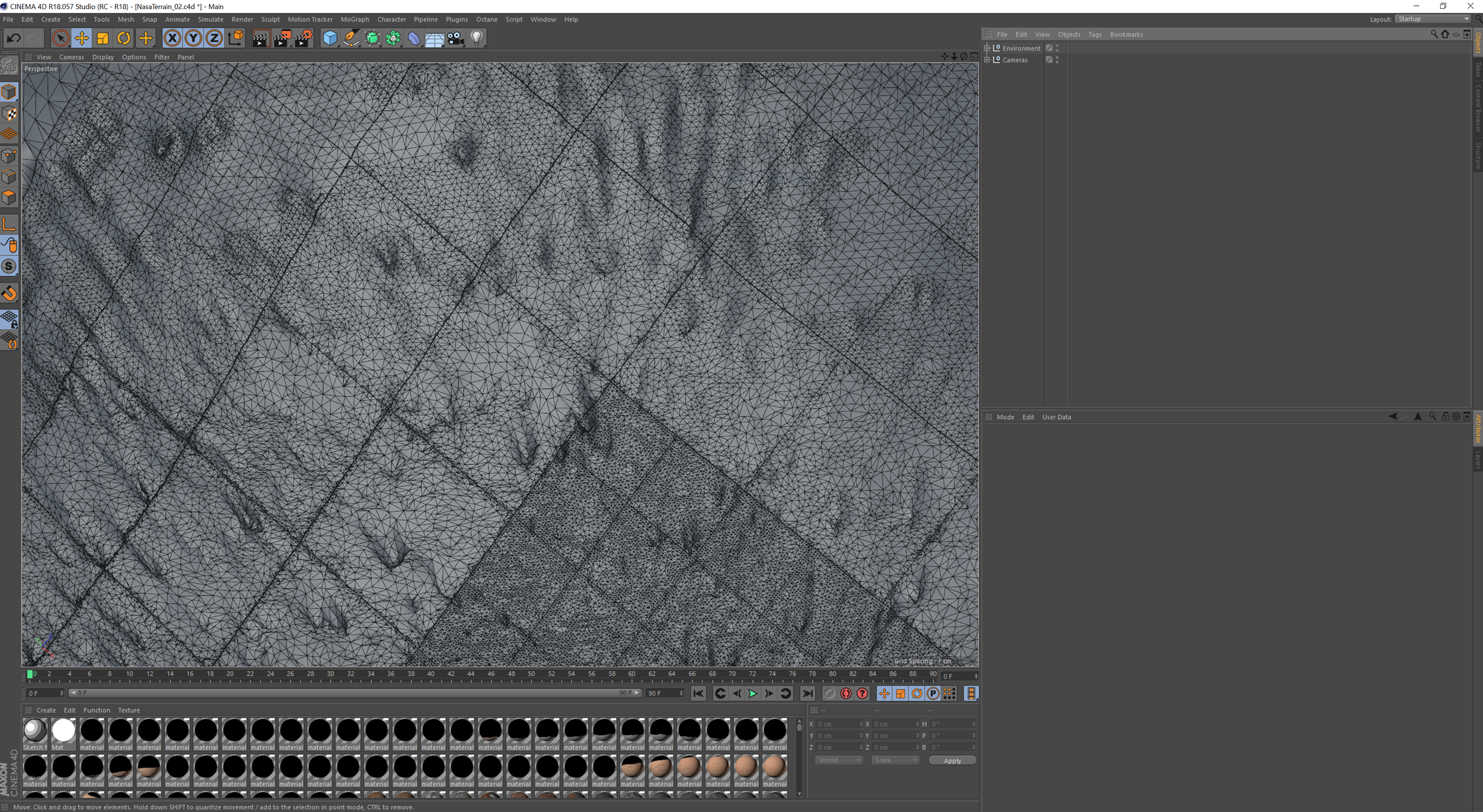
Access Mars began with a request from NASA JPL to make their 3D terrain data accessible to the world. We naturally thought Google’s newly released WebVR platform was a great fit. We set out to create an educational experience that would allow the 3D terrain data to shine.

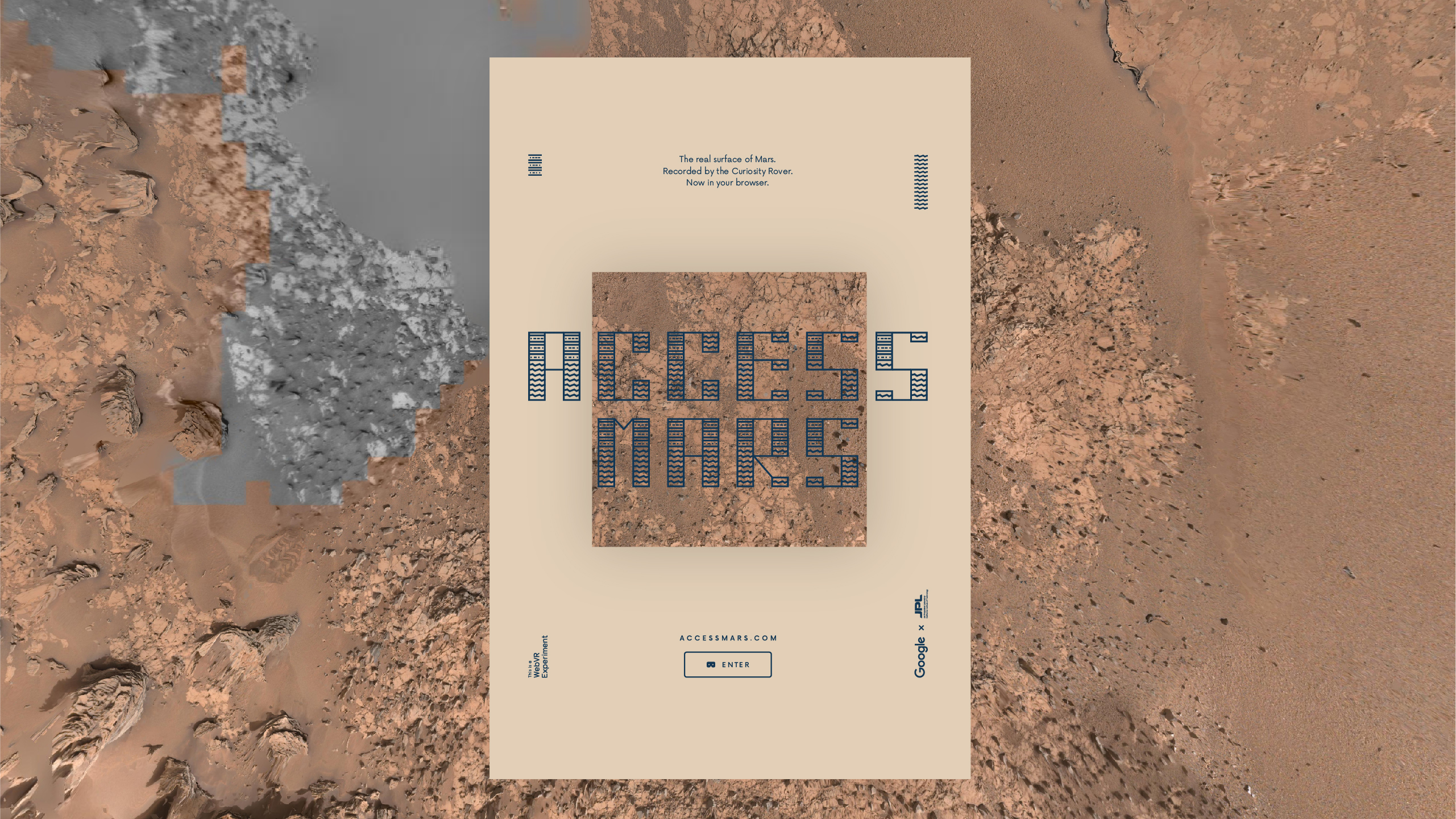
Branding Exploration _
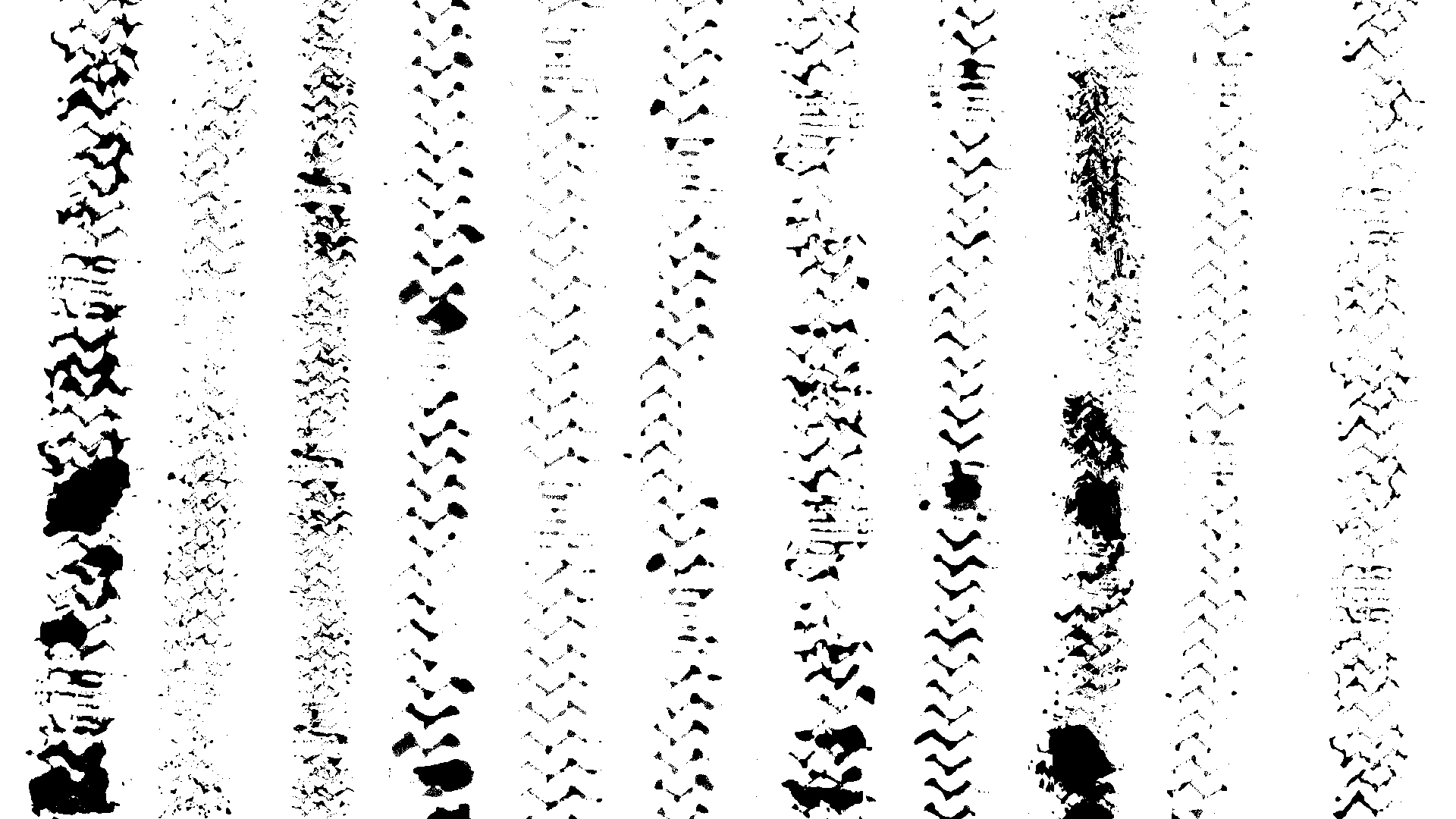
We wanted to keep the Curiosity Rover at the core of the brand. We wanted to take advantage of its’ iconic wheel treads that spell NASA JPL out in morse code. We actually 3D printed a wheel and rolled in onto paper and sand! However, legibility wasn’t great, so we pivoted to a more graphical representation of the tread.








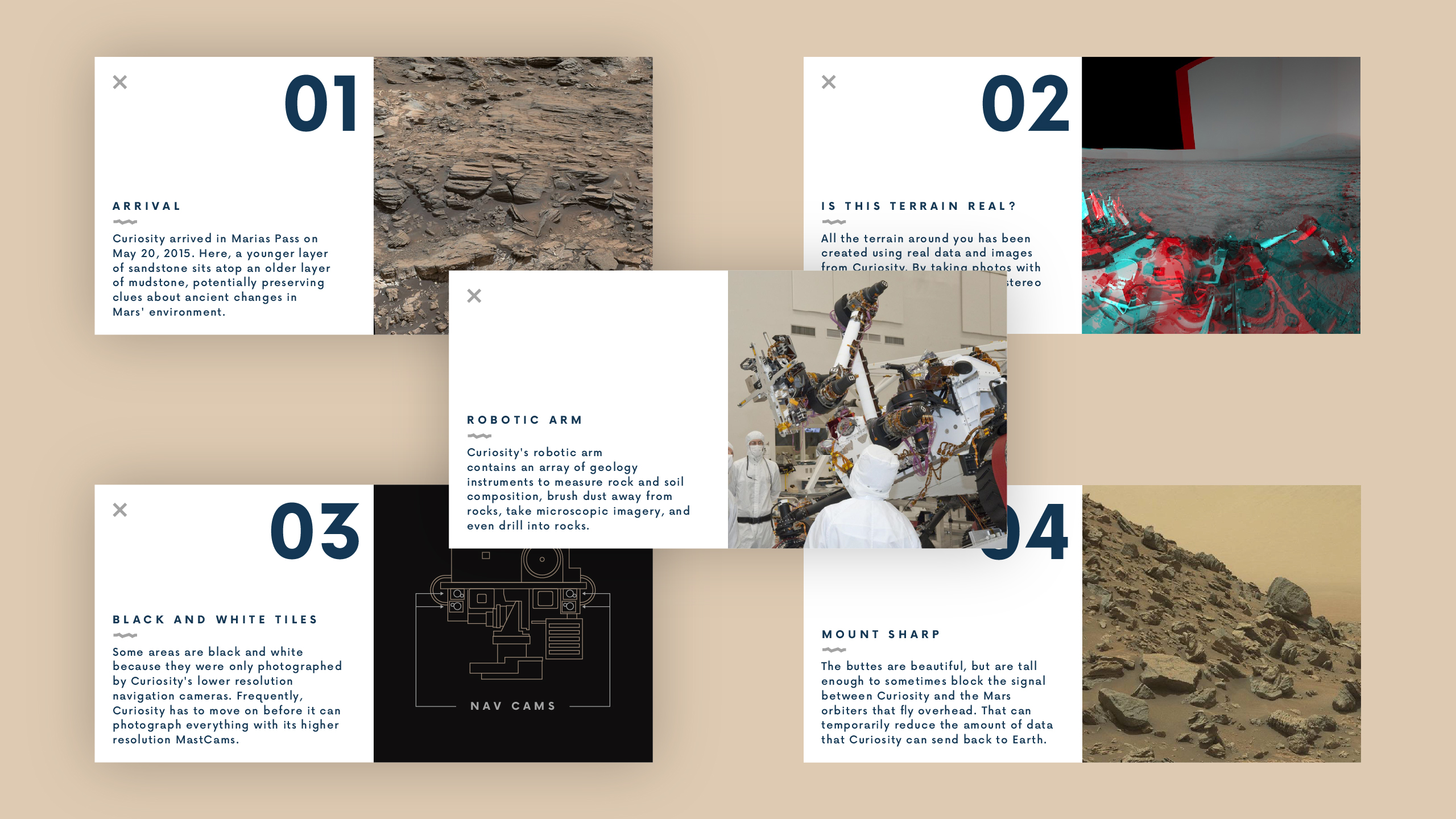
Experience UI Explorations _
We identified 6 key interface elements to design: point of interest indicators, information cards, tutorial cards, teleportation indicator, a map and loading screen. I wanted to leverage the scientific look and feel of wireframes. Most challenge was pinpointing the type sizes and weights that were legible in VR and didn’t distract from the terrain.











Try Access Mars _
The Access Mars experience is accessible to anyone with a phone, computer, or any VR device. Give it a try at g.co/accessmars
Try Access Mars _
The Access Mars experience is accessible to anyone with a phone, computer, or any VR device. Give it a try at g.co/accessmars

PearlyProduct Design

The Musical ForestProject type

Access MarsWeb VR

Google StuffProject type

ML First YearbookPrint Design

ADC Titles3D Design