The
Musical
Forest
What is it _
The Musical Forest is a Web VR experiment that allows users on any device with access to a browser to create music together in a forest setting. Continuing to establish Google’s position as a pioneer in browser technology, The Musical Forest is the first Web VR experiment to feature co-presence (multiple users in same virtual space).
The Musical Forest
Web VR Experiments Platform
Problem _
How do we create a simple and accessible Web VR experiment to showcase co-presence in VR?
Background _
The Google Creative Lab recently launched a Web VR experiments platform to allow developers to create immersive experiences on the Web. The platform was launched with 8 simple experiments that showcased the various capabilities of Web VR on Chrome. The Musical Forest was built to showcase spacial audio and co-presence.
Background _
Web VR had recently launched, and the Google Creative Lab was going to create a Web VR experiments platform to get developers thinking and making things for Web VR. The platform was to launch with 8 simple experiments that showcased a different capability of Web VR on Chrome. The Musical Forest was to showcase co-presence and spacial audio.
Solution _
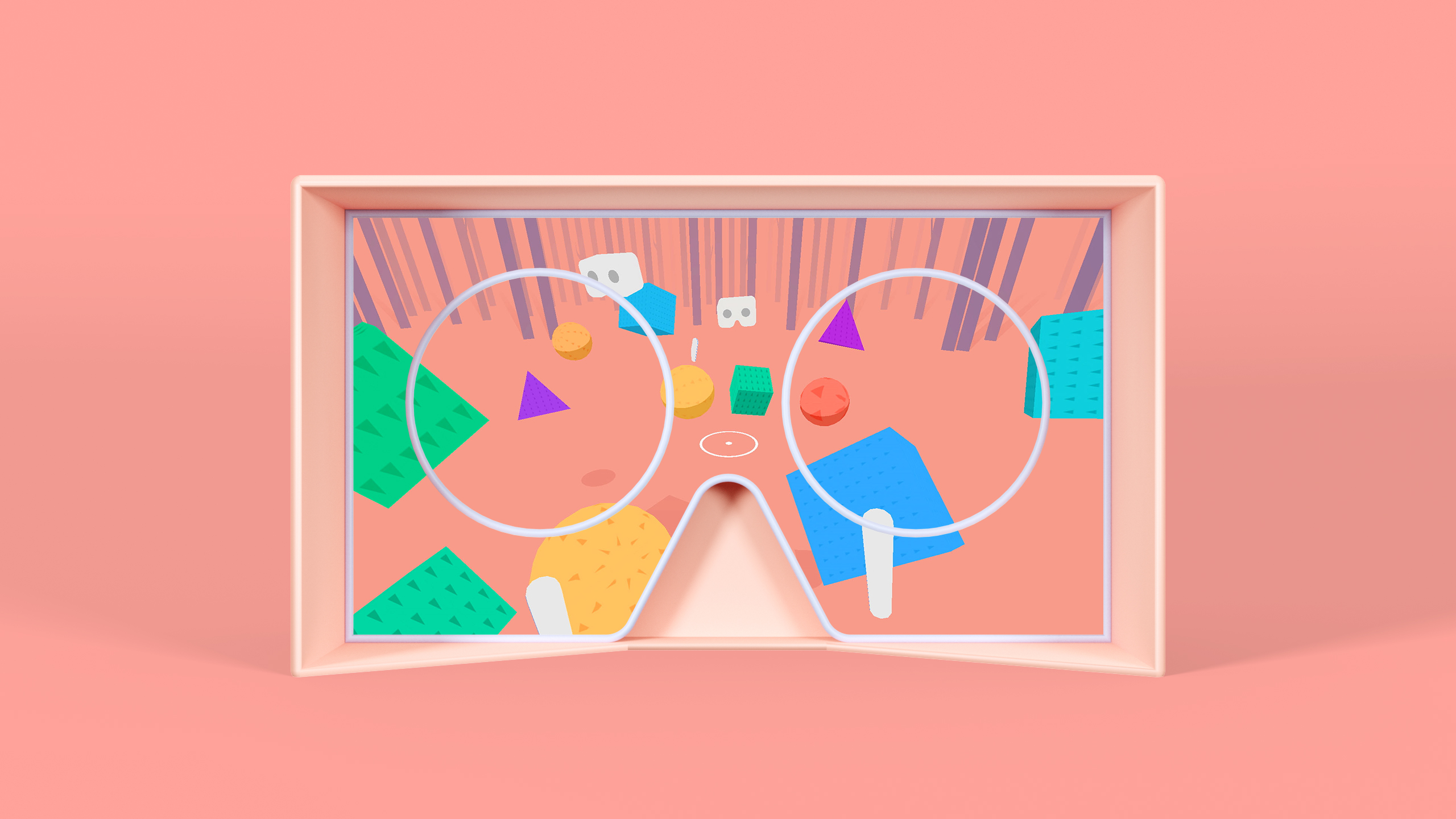
Create a virtual music environment that allows users to create music together in VR.
Made At _
Google Creative Lab
Roles _
UI / UX Design . 3D Design . Motion . Motion Prototyping
Genre _
Web VR . Interaction Design
Year _
2016 - 2017





The Process _
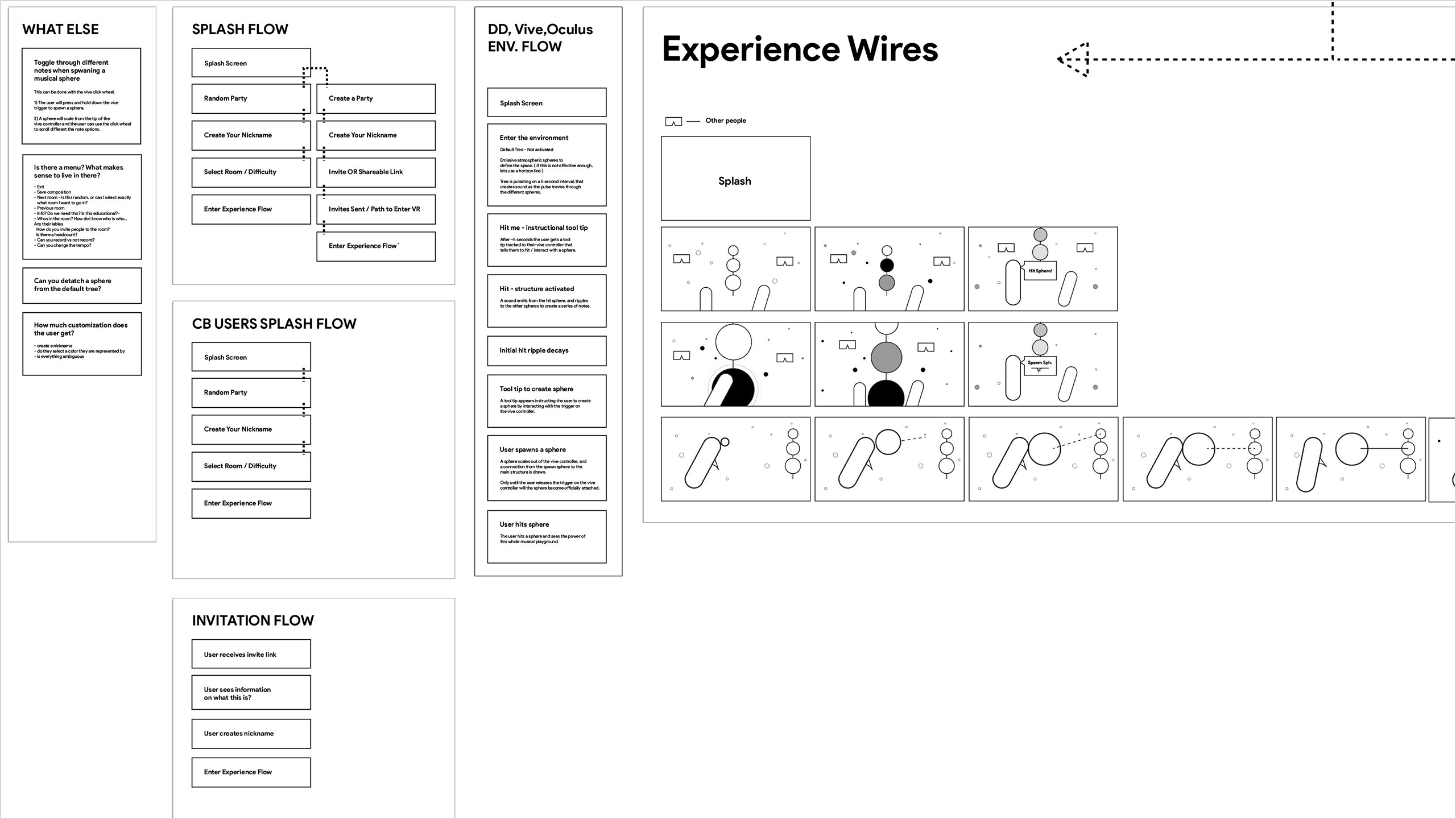
I learned a lot working on WebVR experiences. It requires various disciplines at each stage, including UX, UI, 3D design, and motion prototyping. I was also able to learn the limitations and benefits of Three.JS + Web GL. Once the idea of a musical environment was settled, we began making UX flows to figure out how the experiment would work, along with its user interactions.

Cross Platform Challenges_
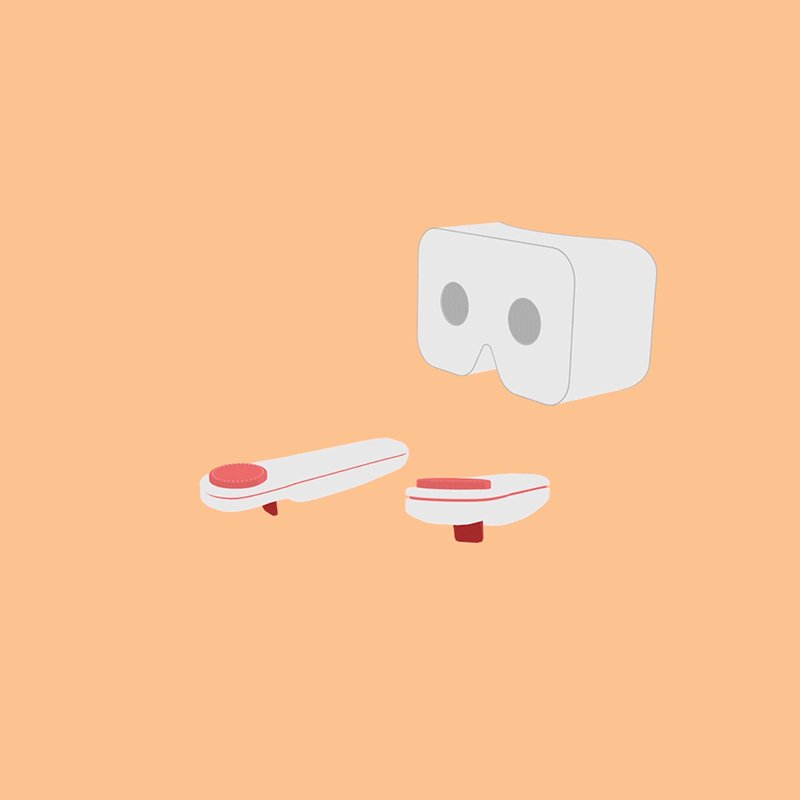
One of the early challenges we faced was to design an experience that functions appropriately across all VR devices and browsers given their limitations. In the early concept phase we decided to embrace each of the devices limitations, and came up with a set of assigned roles for each.
Vive & Oculus _
Super users, allowing them to create notes, play notes, and spectate.
Daydream and Gear VR _
Play notes and spectate.
Cardboard + Others _
Able to spectate (similar to audience members at a concert.)



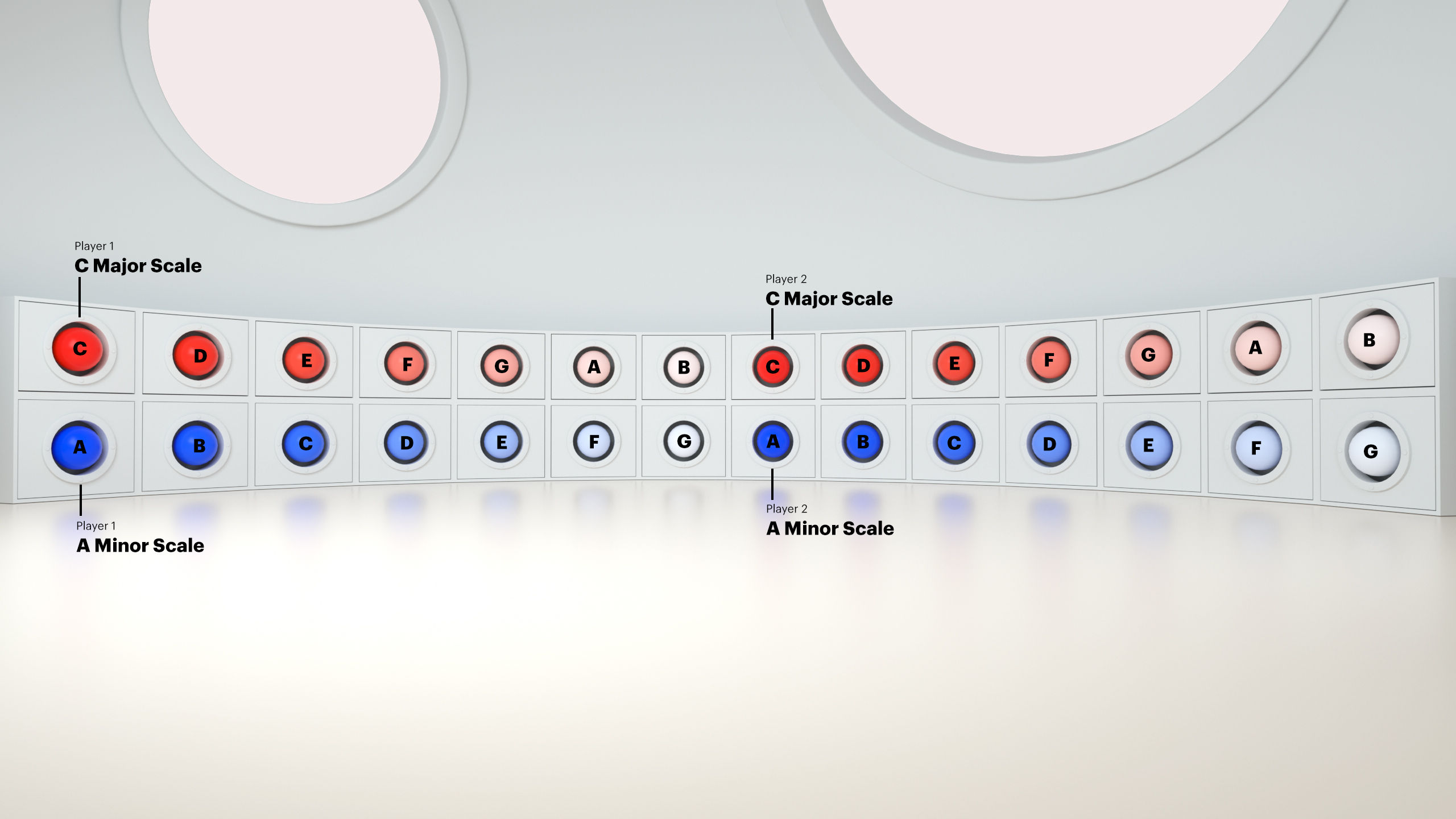
Early Music Logic _
It was essential to figure out the musical system early on. Because not all users have prior knowledge of music theory, I chose complementary scales of C major and A minor so that the music sounded harmonious, regardless of your education level.

Early Interaction Tests _
I also created motion prototypes to evaluate different ways users would create music and move around the scene—for example, treating a tree of notes as a step sequencer. We ended up with a simpler model, using single notes.
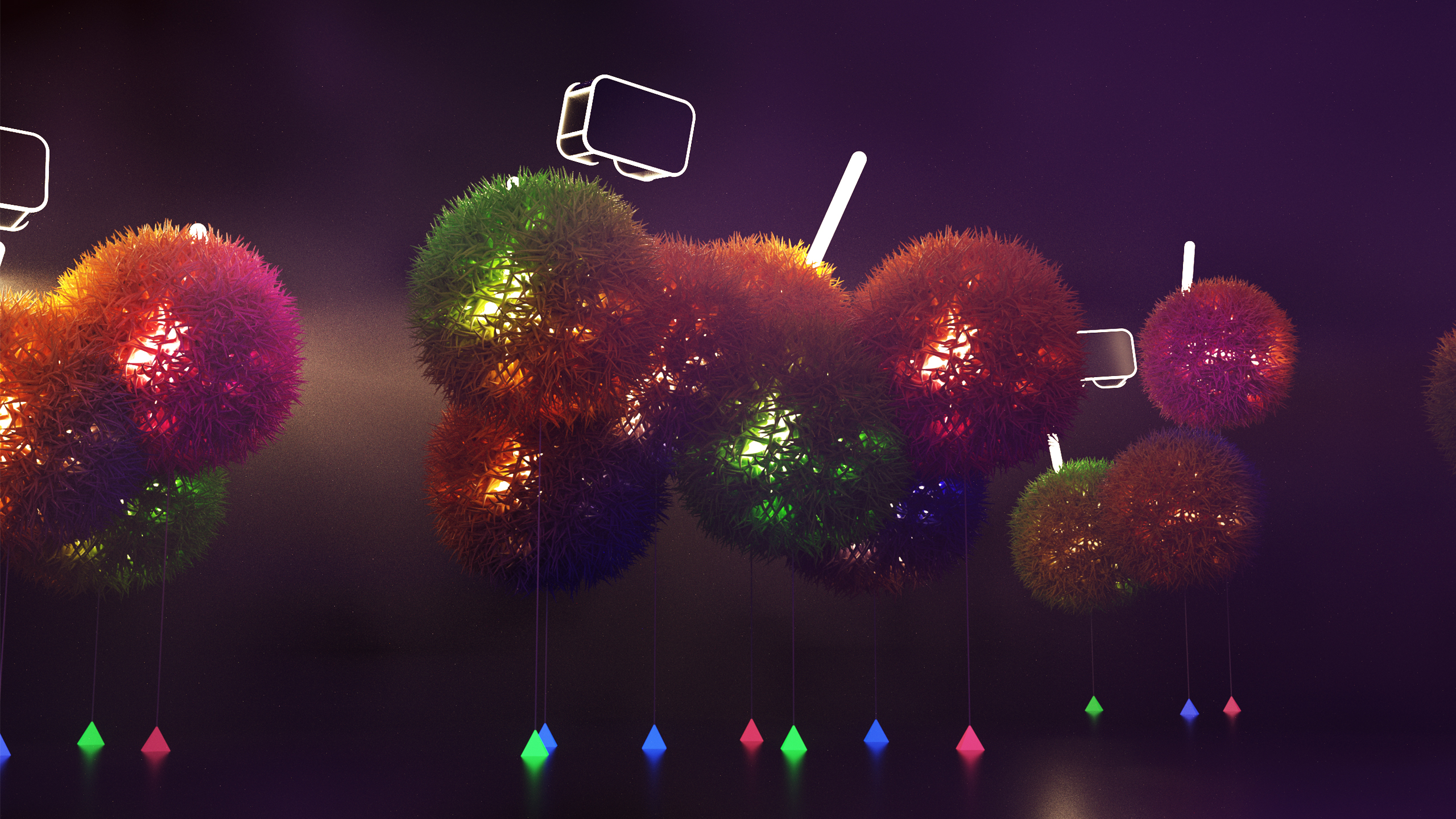
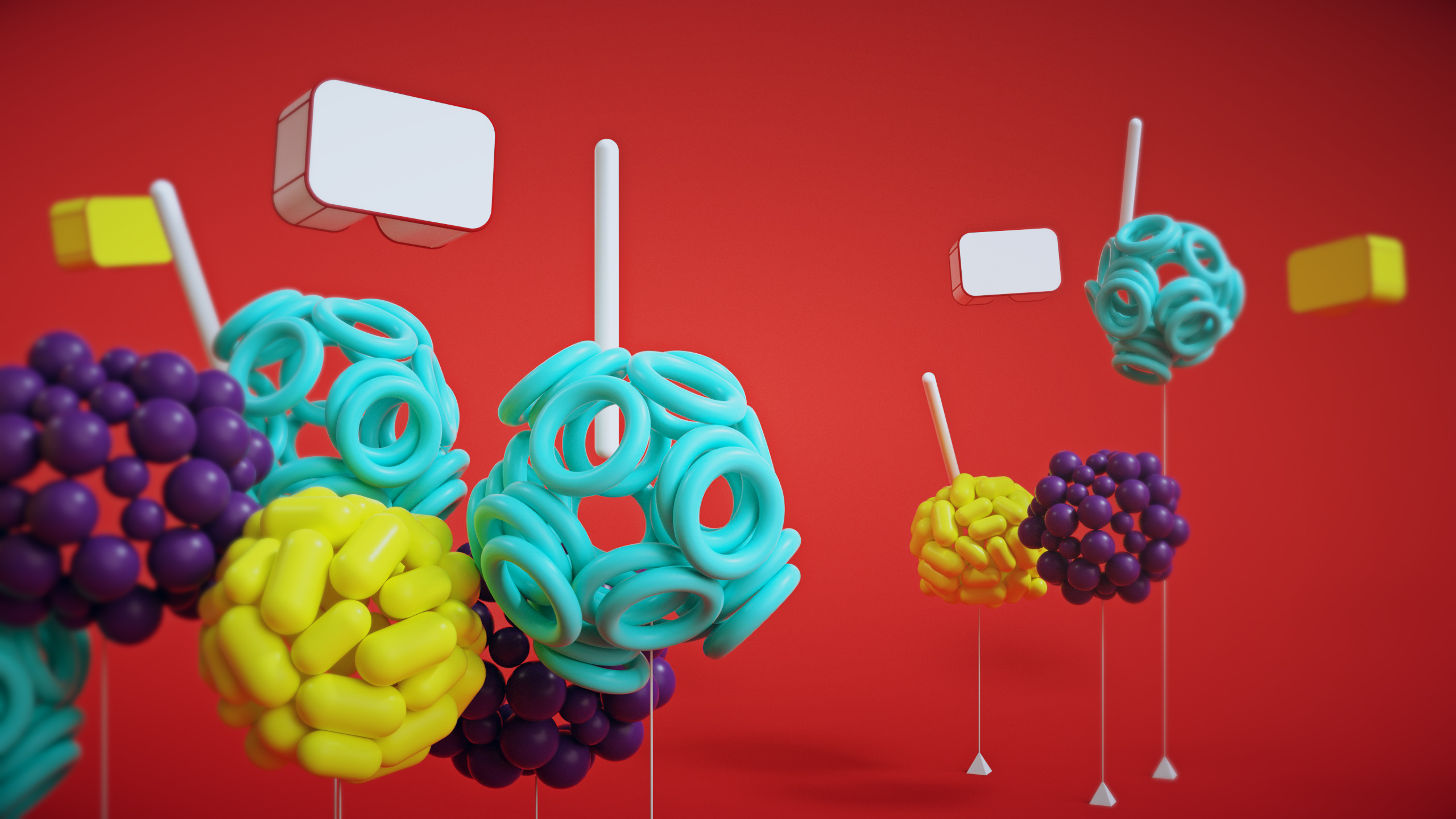
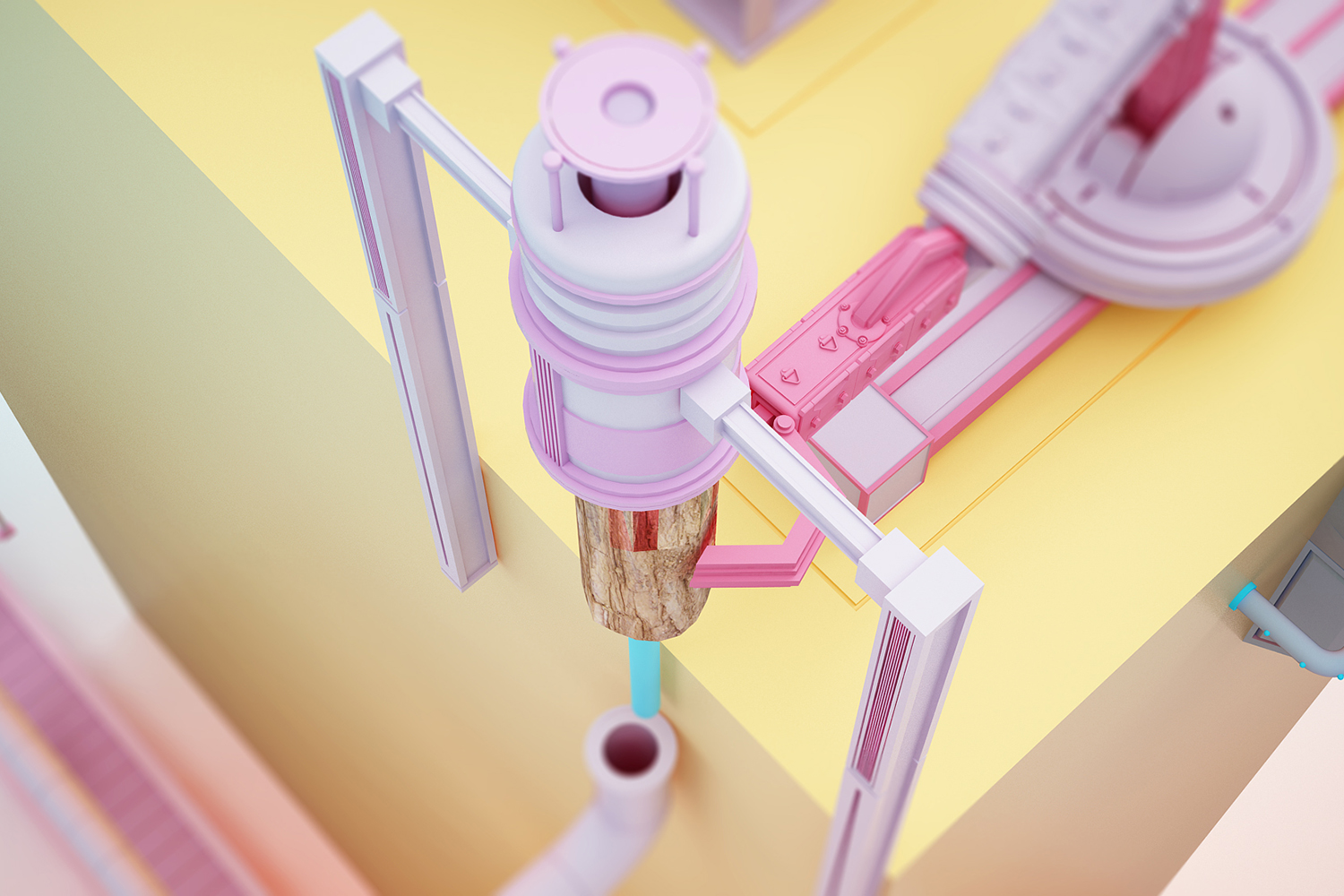
Visual Exploration _
Despite the graphic limitations of Three.JS AND Web GL, I designed look development tests of the environment. I explored multiple ways that the material and structure of the notes could facilitate unique sound and interactions.





Three.JS Limitations _
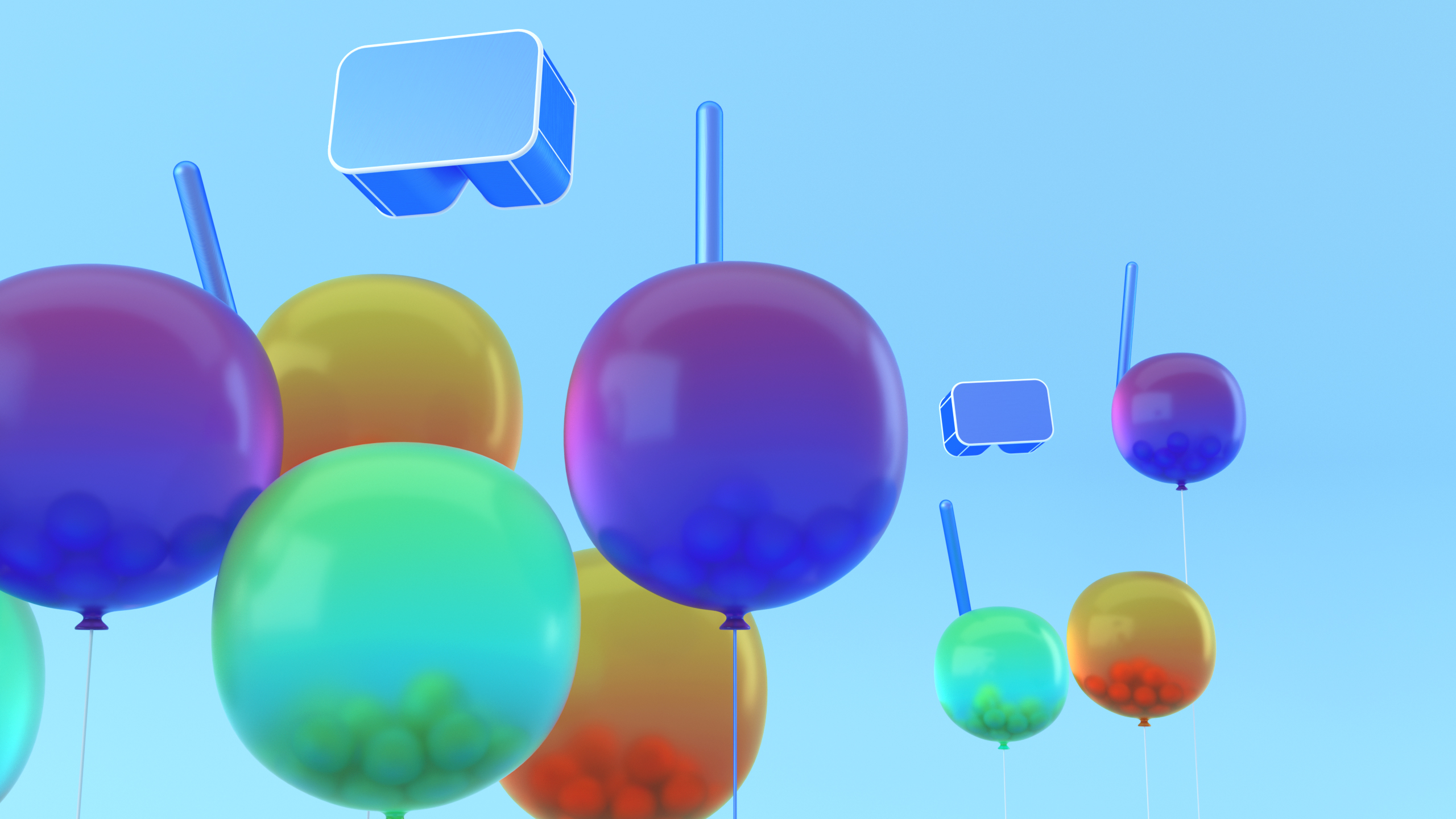
After my initial visual explorations, I realized that the limitations of Three.JS and the render capabilities of the browser made them impossible to build. I went back to the drawing board to discover an alternate aesthetic that would run smoothly on most devices. I settled on a simple cel shader with animated patterns. It looked playful, and rendered quickly at a steady frame rate on all devices.





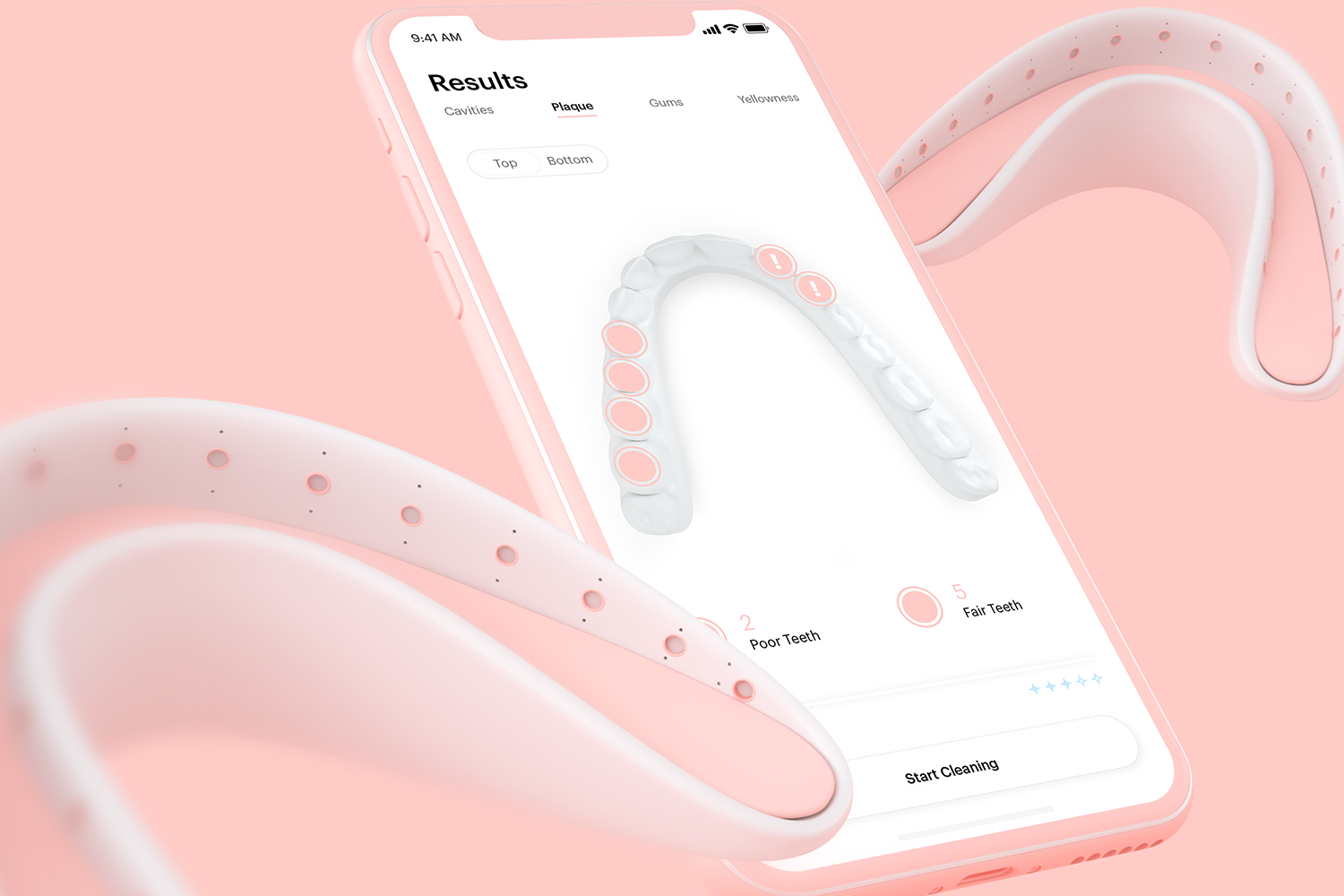
PearlyProduct Design

The Musical ForestProject type

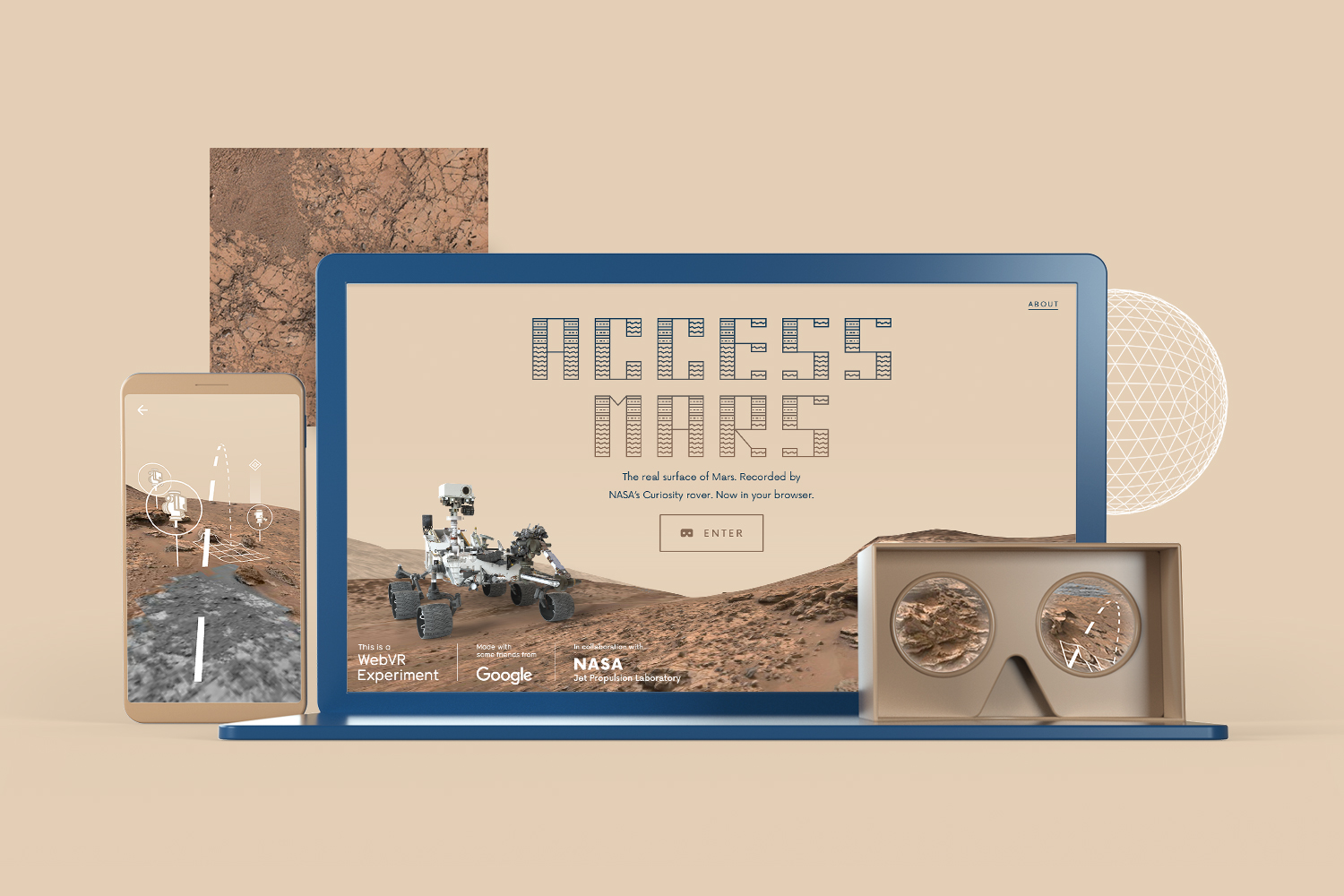
Access MarsWeb VR

Google StuffProject type

ML First YearbookPrint Design

ADC Titles3D Design